Configurations
Here you will be able to find various configurations that can be done for webReader. If you cannot find what you're looking for, please contact us according to the info found on our Support Page.
| Disable/Enable tools | Examples of how to disable/enable tools in the Menu |
| Mobile UI - Vertical Placement | Examples of changing the Mobile UI's vertical placement |
| Enabling a language/voice cookie | Example of how to add a voice/language cookie |
| Display a confirm message | Example of how to display a confirm message before starting playback |
| Control Panel | Example of how to configure the Control Panel |
| UI Language | Example of how to force the UI language of webReader |
| Keyboard Navigation | Examples of how to configure the keyboard navigation shortcuts |
Disabling/Enabling a tool
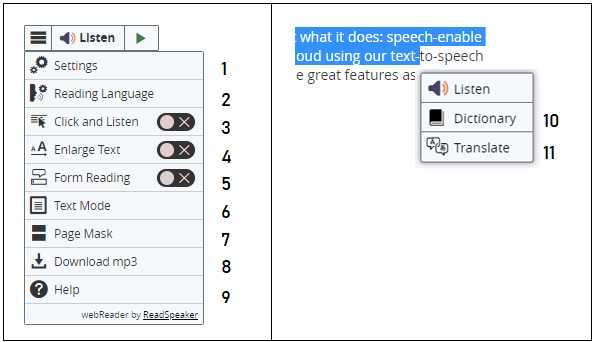
ReadSpeaker webReader can be configured to only provide the tools you find suitable for your end-users. All available tools are shown in the image below.
The numbers next to the tools correspond to the numbers in the table below.

| Nr | Tool | Enabled by default | Tool description |
|---|---|---|---|
| 1 | settings | Yes | Personalize reading speed, highlighting colors, and more. |
| 2 | voicesettings | No* | Change the reading language or voice. Useful if you provide pages that contain more than one language.
*Unless you use Blackboard, Moodle, D2L Brightspace, Learnosity, Open LMS or Canvas. |
| 3 | clicklisten | Yes | Click a paragraph of text and it will read aloud automatically. |
| 4 | enlarge | Yes | Text being read is displayed at the bottom of the page in large font size. |
| 5 | formreading | No | Form reading tool. Demo |
| 6 | textmode | Yes | View a clutter-free version of the web page with text in your preferred font, size and colors as it is read aloud and highlighted. |
| 7 | pagemask | Yes | Horizontal bar that can be moved along with the reading to bring out the lines being read by shading the rest of the screen. |
| 8 | download | Yes | Download the text as an mp3 file that you can listen to offline. |
| 9 | help | Yes | Clear instructions on how to use each feature. |
| 10 | dictionary | Depends* | Select a word and find its definition in the dictionary. See list of available languages here. *The Dictionary tool button is automatically hidden from the Menu if none of your languages are supported by the Dictionary tool. |
| 11 | translation | Yes | Translate a selected text to a number of languages and have the text read in the target language. See list of available languages here. |
Through config object
Disabling a tool can be done through a configuration in the UI.
To disable a tool, simply set the ui.tools.[feature-name] to false in the configuration. In order for this to work it has to be set before the Menu has loaded.
To enable a tool, simply set ui.tools.[feature-name] to true in the configuration.
The name is taken from the data-rs-tool attribute taken from the rsbtn_tool object.
Below is an example where the translation tool is disabled:
<script type="text/javascript">
window.rsConf = {
ui: {
tools: {
translation: false
}
}
};
</script>
Through script parameter
Another way of disabling specific tools is to do it from the script url. The disable parameter accepts a (comma separated) string as value. The list of tools is the same as when doing this through the rsConf object.
To enable a tool, instead use the enable parameter.
Below is an example where the translation and dictionary tool is disabled:
<script src="../webReader.js?pids=wr&disable=translation,dictionary">Disabling all tools
If you want to disable tools altogether you can do so by adding the parameter notools=1 in the script url.
Example:
<script src="../webReader.js?pids=wr¬ools=1">Mobile UI - Vertical Placement
The mobile Menu's vertical placement can be altered by adding the config parameter ui.mobileVertPos. The placement can be anchored at the top or at the bottom. By default it's set to bottom, with a 40 pixel offset.
Example:
<script type="text/javascript">
window.rsConf = {
ui: {
mobileVertPos: 'top=100'
}
};
</script>
Enabling the lang-voice cookie
If you wish for the language selected in the voice settings tool to be stored in a cookie, it can be enabled with general.saveLangVoice. This way the voice or language will not be changed to default when changing the page.
A use for this can be if the user needs to be able to choose between a female and a male voice.
Example:
<script type="text/javascript">
window.rsConf = {
general: {
saveLangVoice: true
}
};
</script>
Display confirm message before starting playback
When set, the user will need to read and confirm a message before the playback can start on first click. If the user clicks cancel the playback will not start, no cookies will be set and no core scripts will load.
Enabling this is done by simply setting the message that should be displayed to the user.
Example:
<script type="text/javascript">
window.rsConf = {
general: {
confirmPolicy: "Using the Listen button service sends a request to an external service to read out the content of this page."
}
};
</script>
Configure the player
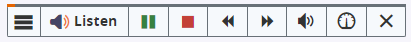
When the Listen button is clicked, the Listen button expands to a player, and the reading starts.

Disable skip-buttons
You can disable the skip-buttons in the player by either adding the following parameter to the end of the webReader script:
&disable=skipbuttons
Or by using the following inline configuration:
<script type="text/javascript">
window.rsConf = {
ui: {
tools: {
skipbuttons: false
}
}
};
</script>
Disable the speed button
You can disable the speed button through the following configuration:
<script type="text/javascript">
window.rsConf = {
ui: {
tools: {
speedbutton: false
}
}
};
</script>
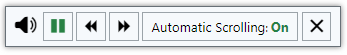
Control Panel
During audio playback, you will always see a pop-up control panel at the bottom right of the web page (or another corner determined by the customer) where you can pause/play the audio and toggle the automatic scrolling of the page (on/off).

Disable the Control Panel
You can disable the floating Control Panel through the following inline-script:
<script type="text/javascript">
window.rsConf = {
ui: {
tools: {
controlpanel: false
}
}
};
</script>
Change the default position of the Control Panel
You can change the default alignment from bottom and top, to left and right through this configuration:
<script type="text/javascript">
window.rsConf = {
settings: {
controlpanelPos: "bottom-right"
}
};
</script>
<script type="text/javascript">
window.rsConf = {
settings: {
controlpanelPos: "top-left"
}
};
</script>
UI Language
webReader will set the UI language through the defined language in the button by default. You can however force the UI language of webReader:
<script type="text/javascript">
window.rsConf = {
general: {
uiLang: 'fr_fr'
}
};
</script>
Languages as Localized Names
The languages in Reading Voice and Translation can be displayed as their own localized names rather than the UI language.
Example:
<script type="text/javascript">
window.rsConf = {
general: {
nativeLanguages: true
}
};
</script>
Translation Languages
WebReader's translation feature ships with a number of fixed target languages. This list can be redefined by setting general.customTransLangs. The value should be either an array with language short codes or a comma-separated string with codes.
To see what languages are provided by default, and their respective code, use rspkr.API.tools.Translation.supportedLanguages() in the debug console.
Example:
<script type="text/javascript">
window.rsConf = {
general: {
customTransLangs: 'de_de, en, nl_nl'
}
}
</script>
Translation Disclaimer Language
The Translation disclaimer can be displayed in the target language rather than the UI language
Example:
<script type="text/javascript">
window.rsConf = {
general: {
translatedDisclaimer: true
}
};
</script>
Keyboard Navigation
You can use keyboard combinations (keyboard shortcuts) to activate most features. Each feature has its own shortcut. End-users can change this in Settings, you can, however, change the default keys yourself as well.
Note: Supported modifiers are Shift, Control, and Alt (systems with an option key will default to the alt-key configuration).
The triggers are defined as per their JavaScript keycodes, for example "keyL", which is the keycode for the letter L.
Example:
<script type="text/javascript">
window.rsConf = {
settings: {
kb: {
play: 'alt+shift+ctrl+KeyL',
stop: 'alt+shift+ctrl+Digit1',
pause: 'alt+shift+ctrl+KeyZ',
playerfocus: 'alt+shift+ctrl+KeyP'
}
}
};
</script>
This is a complete list of all possible configurations, including their default values:
clicklisten: 'shift+KeyH',
controlpanel: 'shift+KeyC',
dictionary: 'shift+KeyW',
download: 'shift+KeyD',
enlarge: 'shift+KeyE',
fontsizeminus: 'shift+Slash',
fontsizeplus: 'shift+Minus',
formreading: 'shift+KeyF',
help: 'shift+KeyI',
menu: 'shift+Digit1',
pagemask: 'shift+KeyM',
pause: 'shift+KeyP',
play: 'shift+KeyL',
playerfocus: 'shift+KeyK',
settings: 'shift+KeyS',
stop: 'shift+KeyX',
textmode: 'shift+KeyV',
translation: 'shift+KeyT',
readingvoice: 'shift+KeyR',
detachfocus: 'shift+KeyU'